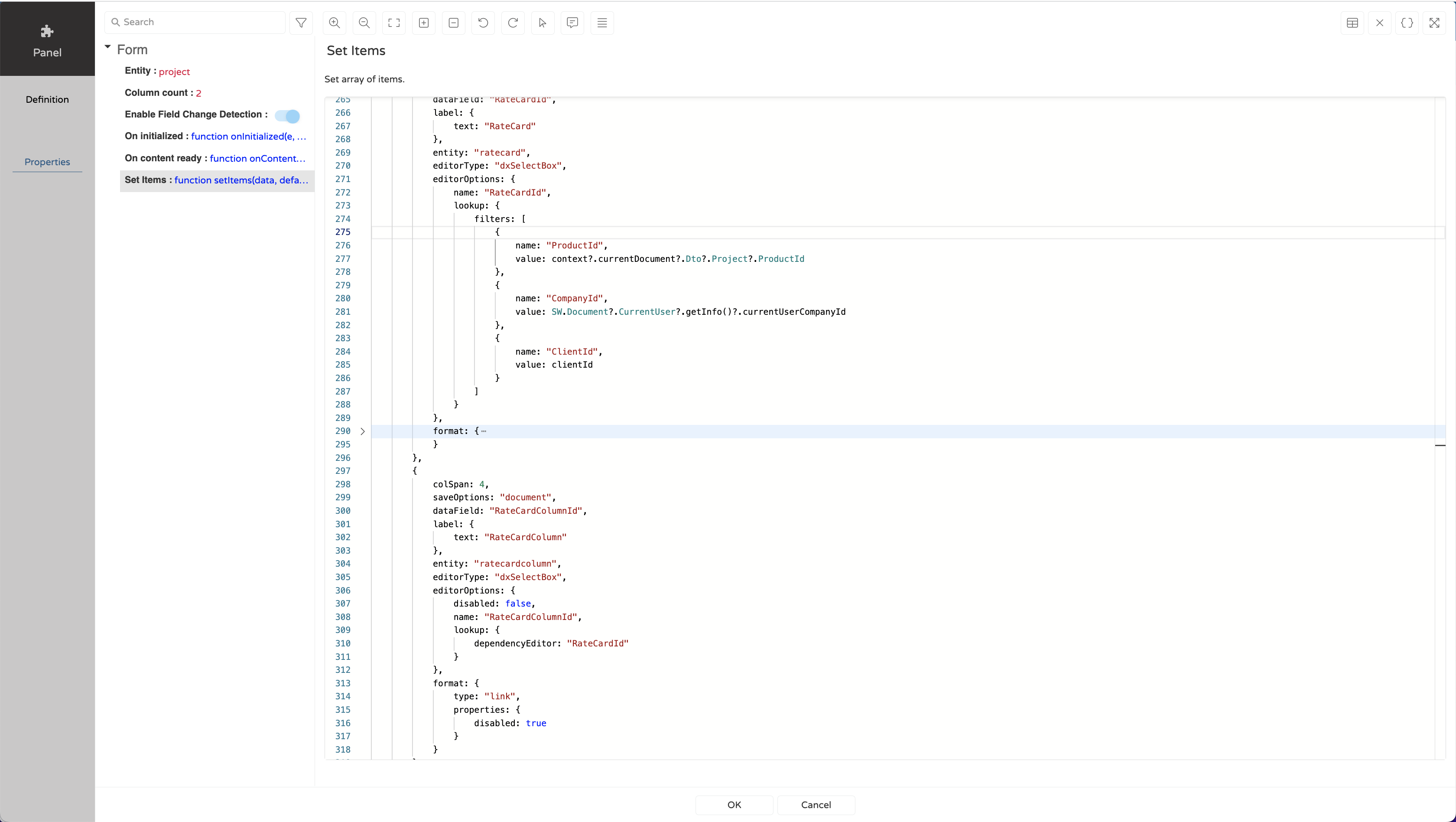
Set Items
saveOptions
A function used to save User, Document and other fields in the form.
{
saveOptions: {
type: "document",
fieldName: "Agreed Date",
},
dataField: "AgreedDateUtc",
label: {
text: "Internal Due Date"
}
editorOptions: {
type: "datetime",
displayFormat: "dd/MM/yyy HH:mm",
disabled: false
},
editorType: "dxDateBox"
}
type
Accepted Values: 'document' | 'userfield' | 'other'
- document
- userfield
- others
{
saveOptions: {
type: "document";
}
}
{
saveOptions: "document",
dataField: "AgreedDateUtc",
label: {
text: "Internal Due Date"
}
editorOptions: {
type: "datetime",
displayFormat: "dd/MM/yyy HH:mm",
disabled: false
},
editorType: "dxDateBox"
}
{
saveOptions: {
type: "userfield";
}
}
{
saveOptions: {
type: "others";
}
}
-
If the type is set as 'others', no further parameter needs to be passed into the saveOptions.
-
If is specified as parameter instead of an object. The value passed will set the 'type'.
fieldName
To assign the name you want to save the field.
{
saveOptions: {
type: "userField",
fieldName: "Priority",
dataType: 6
},
dataField: "Priority"
editorType: "dxSelectBox"
}
If no value is passed, it will use the dataField value.
dataType
To pass the User Data Type Id, it takes a value of type number.
Properties only valid if the type propertie is set to 'userfield'
{
saveOptions: {
type: "userField",
dataType: 6
},
dataField: "Priority"
editorType: "dxSelectBox"
}
| DataType | Number | |
|---|---|---|
Date | 1 | |
Integer | 3 | |
Varchar100 | 6 | |
VarcharMax | 7 | |
UniqueIdentifier | 9 |
isMultipleSelection
A parameter of type boolean to allow multisection.
Default value: false.
{
saveOptions: {
type: "userField",
dataType: 6,
isMultipleSelection: true
},
dataField: "Priority"
editorType: "dxSelectBox"
}
lookupFieldName
To set the userfield lookup field name.
{
saveOptions: {
type: "userField",
dataType: 6,
isMultipleSelection: true
lookupfieldName: "lookupPriority"
},
dataField: "Priority"
editorType: "dxSelectBox"
}
format
A function used to set the item format.
{
saveOptions: "document",
dataField: "Priority",
label: {
text: "Priority"
},
format: {
type: "priority"
}
}
type
Accepted Values: 'priority'
- priority
{
format: {
type: "priority";
}
}

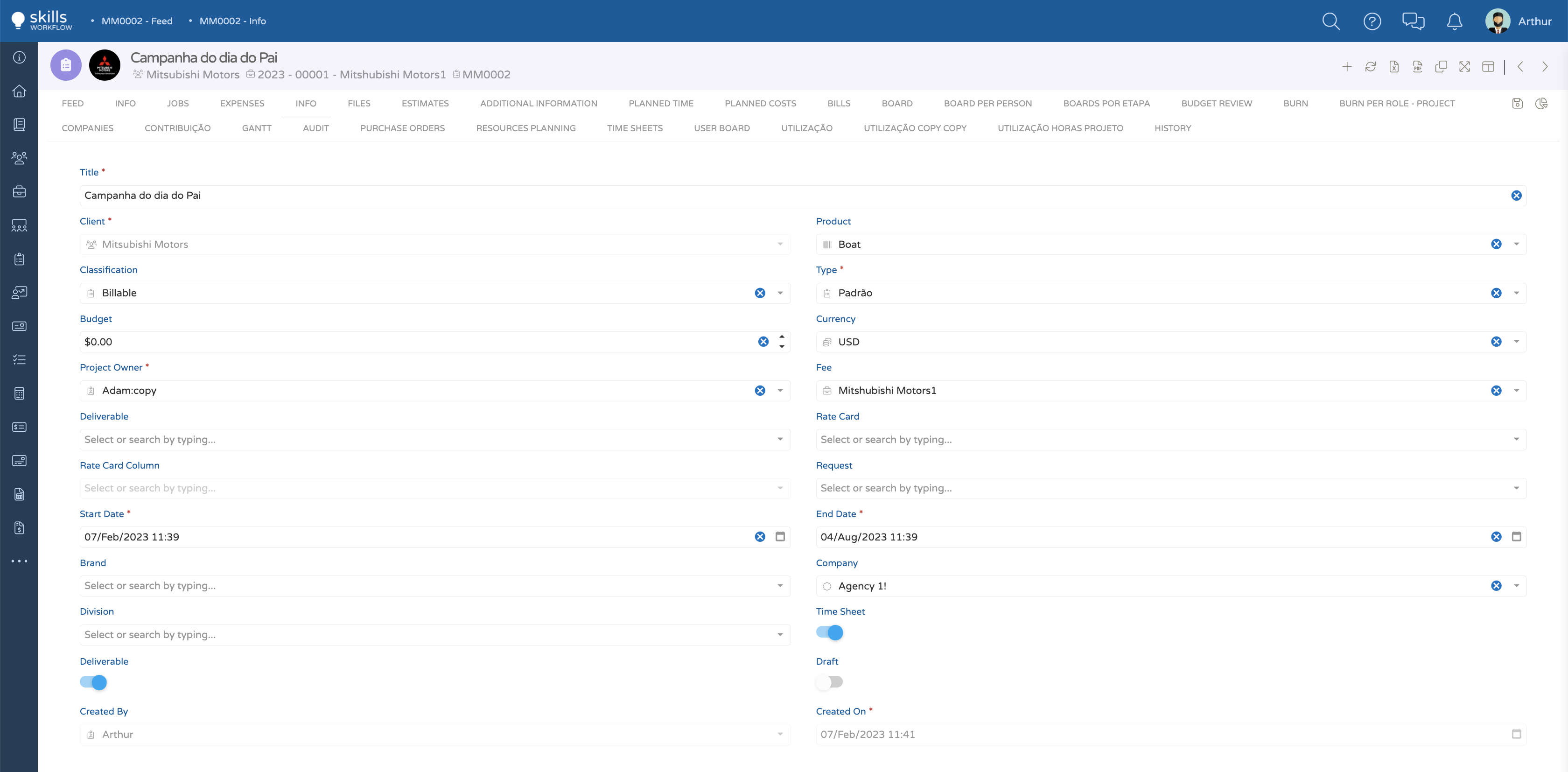
useCache
This property allows to cache the data and must be used for fields that has the entity defined
By default the value is false
{
saveOptions: "document",
dataField: "Client",
entity: "commercialclient",
label: {
text: "Client"
},
editorType: "dxSelectBox",
useCache: true
}
It will not work for the following entities:
- stage
- user
lookup
{
dataField: "CompanyId",
label: {
text: "CompanyId"
},
editorType: "dxSelectBox",
entity: "company",
editorOptions: {
name: "CompanyId"
lookup:{
endpoint: {
load: "v3/payment-conditions/lookup",
byKey: "v3/payment-conditions"
},
dataSource: "",
name: "lookupTemplate",
dependencyEditor: "DivisionId",
filterEditors: ["DivsionId", "DepartmentId"],
filters: [
{
name: "DocumentTypeName",
value: "Skill.Module.BusinessObjects.PriceTable"
},
]
}
}
}
custom editorOptions
{
dataField: "CompanyId",
label: {
text: "CompanyId"
},
editorType: "dxSelectBox",
editorOptions: {
name: "CompanyId",
...SW.UI.SelectBox.getEditorOptions(
"v3/company",
{
endpointByKey: "v3/company"
onBeforeLoad: function(a){
}
}
)
}
}
entity
uses the default lookup of the entity
name
used to save the component (string)
load
the endpoint to use for the load of the selectBox (string or function)
byKey
the endpoint to use as key of the selectBox (if it is used as a string it will put "/" + key + "lookup") (string or function)
dataSource
under development
name (inside the property lookup)
the name of the lookup that is not default (string)
dependencyEditor
the name of the field that will unlock the current field. The field could be a dxSelectBox, dxNumberBox, dxDateBox
(string)
filterEditors
the name of the field that will unlock the current field. The field could be a dxSelectBox, dxNumberBox, dxDateBox
(string or array)
filters
name: the name of the filter (string) value: the value of the filter (boolean, string)