refresh
Description
This method can be used inside any workspace. Refresh a workspace
Method(s)
1 declare function refresh(): void;
Basic Usage
SW.Application.Workspace.refresh();
setFilter
Description
This method can be used inside any workspace. Create a new assignment
Method(s)
1 declare function setFilter(filter: string, value: any,
2 params: {senderId?: string} = {senderId: ""}): void;
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
filter | String | true | ||
value | Any | true | ||
senderId | String | false | "" | Sender's id |
Basic Usage
SW.Application.Workspace.setFilter(filter, 20);
setFilters
Description
This method can be used inside any workspace. Set multiple filters
Method(s)
1 declare function setFilters(filtersWithValues: DashboardFilter[],
2 params: {senderId?: string} = {senderId: ""}): void;
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
filtersWithValues | DashboardFilter | true | Array of filters | |
senderId | String | false |
Basic Usage
SW.Application.Workspace.setFilters([filters], "98226093-09B6-4E12-B9C6-2AEED2963C31");
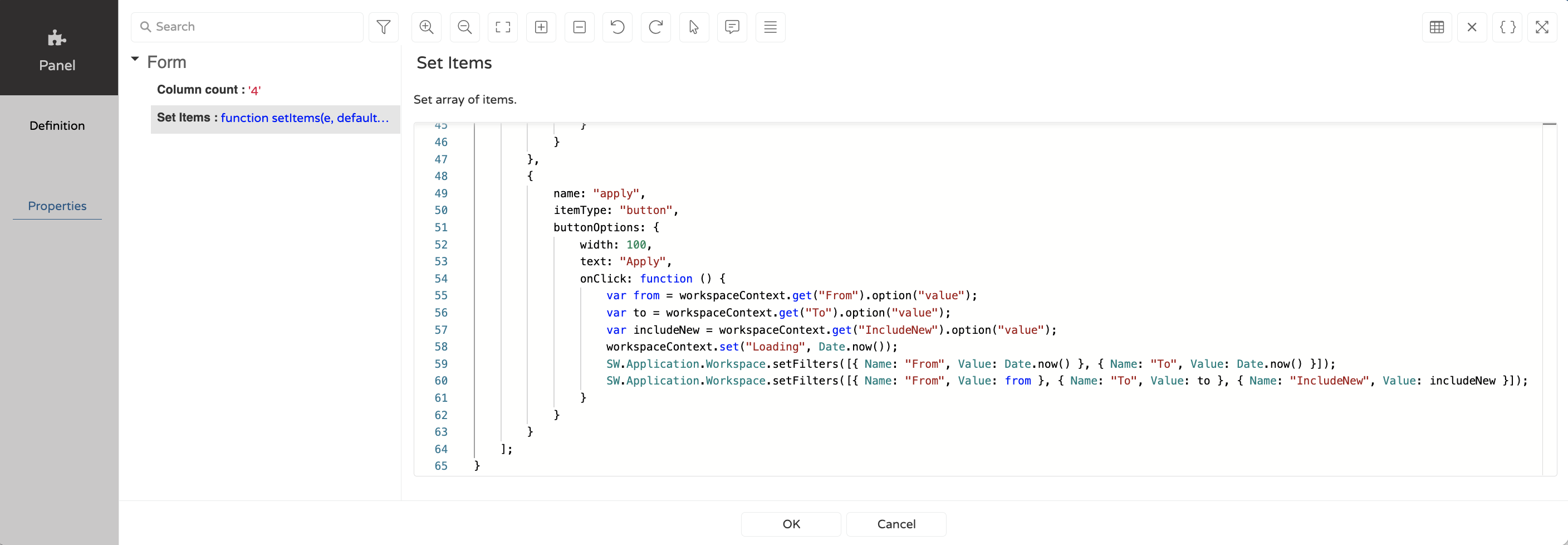
Example
{
name: "apply",
itemType: "button",
buttonOptions: {
width: 100,
text: "Apply",
onClick: function () {
var from = workspaceContext.get("From").option("value");
var to = workspaceContext.get("To").option("value");
var includeNew = workspaceContext.get("IncludeNew").option("value");
workspaceContext.set("Loading", Date.now());
SW.Application.Workspace.setFilters([{ Name: "From", Value: Date.now() }, { Name: "To", Value: Date.now() }]);
SW.Application.Workspace.setFilters([{ Name: "From", Value: from }, { Name: "To", Value: to }, { Name: "IncludeNew", Value: includeNew }]);
}
}
},


setPanels
Description
This method can be used inside any workspace. Set workspace's panels
Method(s)
1 declare function setPanels(items: IUpdatedLayoutItems,
2 options: ILayoutEditOptions): void;
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
items | IUpdatedLayoutItems[] | true | Layout items to be updated. Pass the name or id of the item.
| |
options | ILayoutEditOptions | true | A boolean to set save option to true or false |
Basic Usage
SW.Application.Workspace.setPanels({
GridName1: { x: 0, y: 0, cols: 10, rows: 10 },
'Grid Name 2': { x: 10, y: 2, cols: 10, rows: 10 }
})
getParameter
Description
Retrieves the value of a specified parameter from the workspace.
Method(s)
1 declare function getParameter(name: string): any;
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
name | string[] | true | The name of the parameter to fetch the value from. |
Basic Usage
SW.Application.Workspace.getParameter('parameterName')