Buttons
A sub namespace of UI, exclusive for buttons operations
//accessing to ui.buttons methods
SW.UI.Buttons.{methodName}
addCreateToSubHeader
Description
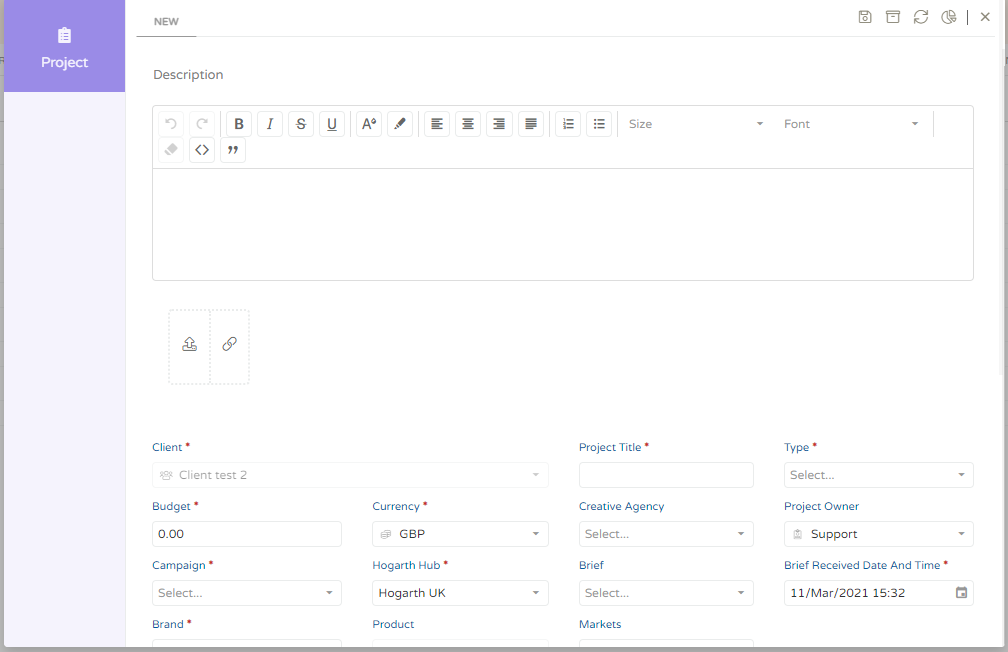
This method can be used to generate a create button in the sub-header.
Method(s)
function addCreateToSubHeader(documentName: string, component: dxForm,
params: {
onClick?: (dashboardDocumentSaveObject: DashboardDocumentSaveObject) => boolean;
components?: {
description?: dxHtmlEditor;
files?: FileSystemWidgetComponent;
};
mappers?: {
postModel?: (
postModel: PostModel,
dashboardDocumentSaveObject: DashboardDocumentSaveObject,
params: { isDraftModel: boolean }
) => PostModel;
briefPostModel?: (
briefPostModel: BriefPostModel,
dashboardDocumentSaveObject: DashboardDocumentSaveObject
) => BriefPostModel;
};
postChangesOnFeed?: boolean;
allowDraft?: boolean;
icons?: {
save?: {
class?: string;
tooltip?: string;
};
draft?: {
class?: string;
tooltip?: string;
};
};
} = {
allowDraft: true,
postChangesOnFeed: false
}
): void
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
documentName | string | true | Document name | |
component | dxForm | true | Form where it will be added the button | |
descriptionComponent | any | true | null | |
onClick | Function | false | On button click function | |
callBack | any | true | Callback function | |
description | dxHtmlEditor | false | Description box | |
files | FileSystemWidgetComponent | false | File upload component | |
postModel | PostModel | false | Post model for document creation | |
dashboardDocumentSaveObject | DashboardDocumentSaveObject | false | Object to save document | |
isDraftModel | boolean | false | If document is draft | |
briefPostModel | BriefPostModel | false | Brief post model | |
dashboardDocumentSaveObject | DashboardDocumentSaveObject | false | Object to save document | |
postChangesOnFeed | boolean | false | Flag to allow changes on feed | |
allowDraft | boolean | false | If document can be draft | |
class | string | false | Save button icon | |
tooltip | string | false | Save button tooltip | |
class | string | false | Draft button icon | |
tooltip | string | false | Draft button tooltip |
Basic Usage
SW.UI.Buttons.addCreateToSubHeader("project", e.component,
{
onClick: (postModel, dashboardDocumentSaveObject) => {
postModel["Custom"] = {
JobTypeId: postModel.Actions.Document.Project.ProjectNatureId
};
return postModel;
},
components: {
description: SW.getComponent("description")
}
}
);
Response

addSaveToSubHeader
Description
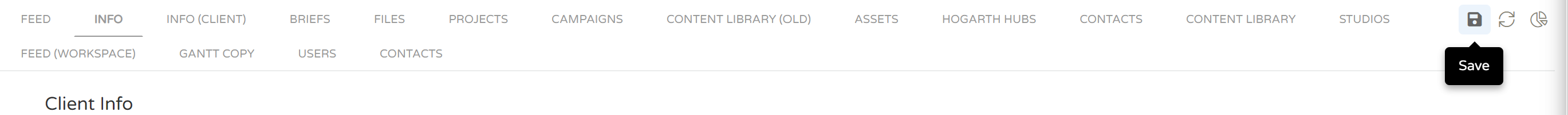
This method can be used to generate a save button in the sub-header.
Method(s)
function addSaveToSubHeader(documentName: string, component: dxForm,
params: {
patchEndpoint?: string;
onClick?: (currentDocument: Document, formComponent: dxForm, otherFields: any) => void;
postChangesOnFeed?: boolean;
icons?: {
save?: {
class?: string;
tooltip?: string;
};
};
} = {
postChangesOnFeed: false
}
): void
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
documentName | string | true | Document name | |
component | dxForm | true | Form where it will be added the button | |
patchEndpoint | string | false | Endpoint for patch request | |
onClick | Function | false | On button click function | |
postChangesOnFeed | boolean | false | Flag to allow changes on feed | |
class | string | false | Button icon | |
tooltip | string | false | Button tooltip |
Basic Usage
SW.UI.Buttons.addSaveButtonToSubHeader("commercialclient", e.component, {postChangesOnFeed: true });
Response

addToSubHeader
Description
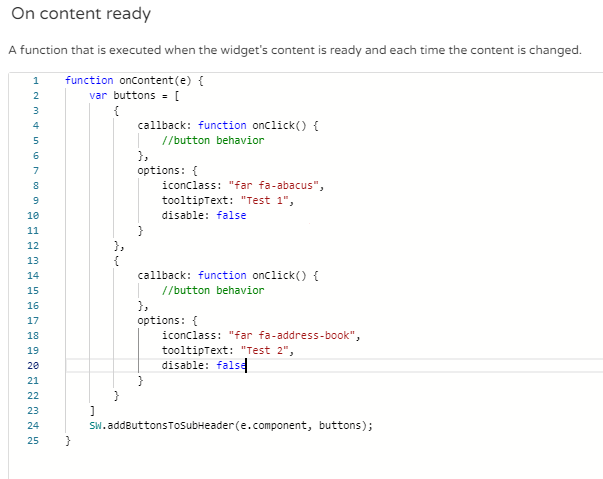
This method can be used to add buttons to the sub-header.
Method(s)
1 function addToSubHeader(component: DOMComponent, buttons: SubHeaderButton[]): void
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
component | DOMComponent | true | Parent component where the buttons will be added | |
buttons | SubHeaderButton[] | true | An array of buttons |
Basic Usage
SW.UI.Buttons.addToSubHeader(e.component, buttons);
important
Buttons have the following structure

Response

setAllEnabled
Description
This method can be used to enable or disable buttons.
Method(s)
1 function setAllEnabled(value: boolean): void
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
value | boolean | true | True to enbale and false to disable |
Basic Usage
SW.UI.Buttons.setAllEnabled(true)