Popup
A sub namespace of Application, exclusive for popup operations
//accessing to application.popup methods
SW.Application.Popup.{methodName}
show
Description
This method can be used to create a popup with the specified entity and data.
Method(s)
1 function show(
2 dashboardTabs: DashboardTab[],
3 params: {
4 documentName?: DocumentName;
5 data?: any;
6 container?: DOMComponent;
7 width?: number;
8 height?: number;
9 enableScroll?: boolean;
10 title?: string;
11 openInFullScreen?: boolean;
12 hideTabContainer?: boolean;
13 hideSubHeader?: boolean;
14 closeOnOutsideClick?: boolean;
15 onClose?: Function;
16 buttonsConfiguration?: DashboardButtonsConfiguration;
17 } = {
18 width: 800,
19 height: 500,
20 closeOnOutsideClick: true
21 }
22 ): void
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
dashboardTabs | DashboardTab | true | An array of DashboardTabs | |
documentName | DocumentName | false | Document's name | |
data | any | false | Data to pass to the popup | |
container | DOMComponent | false | Container component | |
width | number | false | 800 | It sets the pop-up's width (pixels) |
height | number | false | 350 | It sets the pop-up's height (pixels) |
enableScroll | boolean | false | To enable scrolling in the pop-up | |
title | string | false | Pop-up's title | |
openInFullScreen | boolean | false | Pop-up open in full screen | |
hideTabContainer | boolean | false | To hide sub container | |
hideSubHeader | boolean | false | To hide sub header | |
closeOnOutsideClick | boolean | false | true | Close pop by clicking outside the pop-up area |
onClose | Function | false | Action/Behaviour to be implemented on closing the pop-up | |
buttonsConfiguration | DashboardButtonsConfiguration | false | Enable configuration buttons |
Basic Usage
SW.Application.Popup.show([{ Id: '63a12710-3dcd-4d99-85f4-1214d6a4d55e', Title: 'Info' }],
{
documentName: SW.DocumentName.Job,
width: 500,
height: 200,
enableScroll: false,
title: 'Job',
openInFullScreen: false,
hideTabContainer: false,
hideSubHeader: true,
closeOnOutsideClick: false
}
);
Response
It will open a popup with the passed configuration.
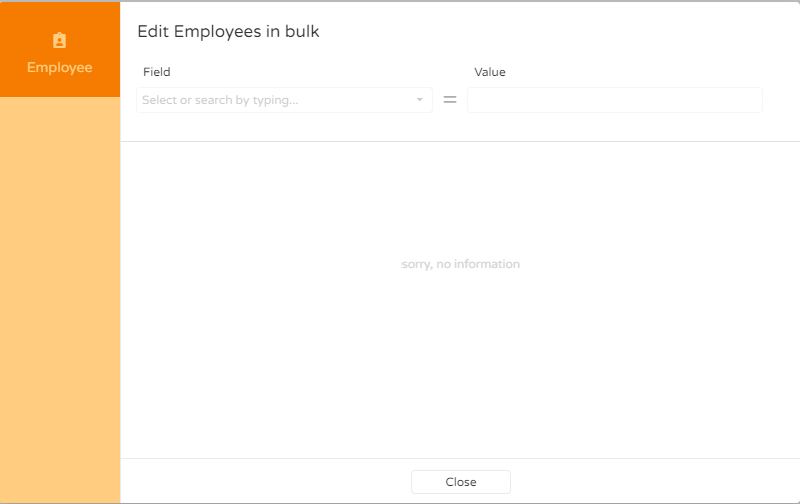
showBulk
Description
This method can be used to generate a pop-up to allow editing in bulk.
Method(s)
1 function showBulk(documentName: DocumentName, dataGrid: dxDataGrid,
2 params: {
3 width?: number;
4 height?: number;
5 } = {
6 width: 800,
7 height: 500
8 }
9 ): void
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
documentName | DocumentName | true | Document's name | |
dataGrid | dxDataGrid | true | DataGrid component | |
width | number | false | 800 | It sets the new pop-up's width (pixels) |
height | number | false | 500 | It sets the new pop-up's height (pixels) |
Basic Usage
SW.Application.Popup.showBulk(SW.DocumentName.Employee, dataGrid);
Response

showCreate
Description
This method can be used to add an add button on top, which calls a creation pop-up styled by the entity passed as parameter.
Method(s)
1 function showCreate(documentName: DocumentName,
2 params: {
3 width?: number;
4 height?: number;
5 container?: HTMLElement;
6 } = {
7 width: 800,
8 height: 350
9 }
10 ): void
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
documentName | DocumentName | true | Document's name | |
width | number | false | 800 | It sets the new pop-up's width (pixels) |
height | number | false | 350 | It sets the new pop-up's height (pixels) |
container | HTMLElement | false | Container component |
Basic Usage
SW.Application.Popup.showCreate(SW.DocumentName.Company);
Response
It will open a popup with the required field to create the document type passed.
showConfirmation
Description
This method can be used to create a new popup with Yes and No buttons. If Yes button is pressed it will return true, else, it will return false.
Method(s)
1 function showConfirmation(
2 params: {
3 title?: string;
4 text?: string;
5 trueButtonText?: string;
6 falseButtonText?: string;
7 width?: number;
8 height?: number;
9 } = {
10 width: 400,
11 height: 150
12 }
13 ): Promise<boolean>
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
title | string | false | Popup title | |
text | string | false | Popup text | |
trueButtonText | string | false | True button text | |
falseButtonText | string | false | False button text | |
width | number | false | 400 | It sets the new pop-up's width (pixels) |
height | number | false | 150 | It sets the new pop-up's height (pixels) |
Basic Usage
SW.Application.Popup.showConfirmation(
params: {
title: 'Popup title',
text: 'Click one button',
trueButtonText: 'Yes button',
falseButtonText: 'No button',
width: 400,
height: 150
}
);
Response
showPreview
Description
This method can be used to create a preview popup styled by the entity passed as parameter.
Method(s)
1 function showPreview(documentName: DocumentName, documentId: string,
2 params: {
3 dataGrid?: dxDataGrid;
4 fieldName?: string;
5 width?: number;
6 height?: number;
7 onSave?: Function;
8 onClose?: Function;
9 } = {
10 width: 800,
11 height: 500
12 }
13 ): void
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
documentName | DocumentName | true | Document's name | |
documentId | string | true | Document's id | |
dataGrid | dxDataGrid | false | DataGrid component | |
fieldName | string | false | Field's name | |
width | number | false | 800 | It sets the new pop-up's width (pixels) |
height | number | false | 500 | It sets the new pop-up's height (pixels) |
onSave | function | false | Action/Behaviour to be implemented on saving the pop-up | |
onClose | function | false | Action/Behaviour to be implemented on closing the pop-up |
Basic Usage
SW.Application.Popup.showPreview(SW.DocumentName.Client, "ClientId");
Response
It will open a preview popup styled by the documentName passed as parameter.
showPrompt
Description
This method can be used to create a new popup with Yes and No buttons and a textBox. If Yes button is pressed it will return the text written in the textBox, else, it will return null.
Method(s)
1 function showPromptPopup(
params: {
title?: string,
text?: string,
trueButtonText?: string,
falseButtonText?: string,
width?: number,
height?: number
} = {
width: 400,
height: 150
}
): Promise<string>;
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
title | string | false | Popup title | |
text | string | false | Popup text | |
trueButtonText | string | false | True button text | |
falseButtonText | string | false | False button text | |
width | number | false | 400 | It sets the new pop-up's width (pixels) |
height | number | false | 150 | It sets the new pop-up's height (pixels) |
Basic Usage
SW.Application.Popup.showPromptPopup(
params: {
title: 'Popup title',
text: 'Click one button',
trueButtonText: 'Yes button',
falseButtonText: 'No button',
width: 400,
height: 150
}
);
Response
showSystemPreview
Description
This method can be used to open a preview popup styled by the documentName passed as parameter.
Method(s)
1 function showSystemPreview(documentName: DocumentName, documentId: string,
2 params: {
3 width?: number;
4 height?: number;
5 onClose?: Function;
6 } = {
7 width: 750,
8 height: 500
9 }
10 ): void
| Parameter | Type | Required | Defaults | Description |
|---|---|---|---|---|
documentName | DocumentName | true | Document's name | |
documentId | string | true | Document id | |
width | number | false | 750 | It sets the new pop-up's width (pixels) |
height | number | false | 500 | It sets the new pop-up's height (pixels) |
onClose | function | false | Action/Behaviour to be implemented on closing the pop-up when changes were made |
Basic Usage
SW.Application.Popup.showSystemPreview(SW.DocumentName.Estimate, 'estimateId');
Response
It will open a preview popup styled by the documentName passed as parameter.